 |
| recent post by label |
tutorial kali ini memasang recent post by label buatan arlina dan telah di modifikasi oleh pemilik blog idnblanter, dan saya reshare disini jika kalian mencarinya, recent post ini juga responsif yang dapat menyesuaikan ukuran device layar, widget ini berfungsi agar postingan kalian mudah untuk di modifikasi, dan di kategorikan sesuai label, jadi blog kalian terkesan rapih, cantik, dan berasa template premium.
selain manampilkan post, recent post ini juga menampilkan jumlah komentar dan kalian bisa melihat post mana yang paling banyak dikomentari, tentu sedikit banyaknya komentar bukan menjadi patokan bahwa blog itu ramai atau sepi.
berikut tampilan demo dari blog idnblanter :
 |
| screenshot dari demo |
oke langsung saja ikuti tutorial di bawah ini :
1. buka blogger dashboard > template > edit html, lalu copy paste kode di bawah ini, tepat di atas </head>
gunakan ctrl + f dan ketikan </head> untuk memudahkan pencarian.
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* CSS Recent Post by Label */
.blanterlabel1 ul,.blanterlabel2 ul{list-style:none;margin:0;padding:0}
.blanterlabel1 li,.blanterlabel2 li{margin:0;padding:0}
.blanterlabel1 .widget,.blanterlabel2 .widget{font-family:'Open Sans',sans-serif!important;margin:0;padding:0}
.blanterlabel1 .widget-content,.blanterlabel2 .widget-content{padding:0;margin:0;word-wrap:break-word;overflow:hidden}
.blanterlabel1 h2,.blanterlabel2 h2{position:relative;margin:0;padding:15px 0;font-size:13px;font-weight:400;border-bottom:1px solid #ddd}
.blanterlabel2 h2{margin:20px 0 0}
.data-title:before{content:'\f143';right:10px;bottom:0;font-family:FontAwesome;font-style:normal;font-weight:400;margin:0 10px 0 0;color:#07ACEC}
.data-title{color:#07ACEC;border:1px solid #07ACEC;padding:3px 8px;border-radius:2px;margin-right:10px}
.blanterlabel1 .index,.blanterlabel2 .index{font-size:13px;font-weight:400}
.blanterlabel1 .index a,.blanterlabel2 .index a{color:#07ACEC;padding:3px 8px;border-radius:2px;font-weight:400;border:1px solid #29b6f6;color:#07ACEC;border-color:#07ACEC}
.blanterlabel1 .index a:hover,.blanterabel2 .index a:hover{background:#07ACEC;color:#fff;border-color:transparent}
.blanterlabel1 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:400;text-decoration:inherit;padding-left:5px}
.blanterlabel2 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:400;text-decoration:inherit;padding-left:6px}
.blanterlabel2 span.blanter_meta_comment a:hover{color:#07ACEC!important}
.blanterlabel2 ul.blanter_thumbs li a:hover,.blanterlabel2 ul.blanter_thumbs2 li a:hover{color:#07ACEC;text-decoration:none}
.blanter_left{margin:0;padding:0;border-right:1px solid #fff}
.blanter_left .cat_thumb{float:left;margin-right:10px!important}
.blanter_right{float:left;margin-top:-35px;padding:0}
ul.blanter_thumbs{margin:0;padding:0}
ul.blanter_thumbs li,ul.blanter_thumbs2{margin:0;padding:0}
ul.blanter_thumbs .cat_thumb{position:relative;margin:0 0 15px;padding:0;width:280px;height:200px}
ul.blanter_thumbs .cat_thumb img{height:auto;width:100%;transition:all .2s}
ul.blanter_thumbs .cat_thumb img:hover{opacity:.9}
ul.blanter_thumbs2 li{margin:0 0 10px;padding:0 0 10px;width:27%;overflow:hidden;min-height:60px;float:left;margin-right:10px!important;border-bottom:1px solid #e9e9e9}
ul.blanter_thumbs2 li:last-child{border-bottom:none;margin:0;padding:0}
ul.blanter_thumbs2 .cat_thumb2{float:left;margin:0 10px 0 0;height:72px;overflow:hidden}
ul.blanter_thumbs2 .cat_thumb2 img{height:60px;transition:all .2s}
ul.blanter_thumbs2 .cat_thumb2 img:hover{opacity:.9}
span.blanter_title{font-family:'Open Sans',sans-serif;font-size:18px!important;font-weight:700;display:block;margin:0 0 10px;line-height:normal;text-transform:none;max-height:45px;overflow:hidden}
span.blanter_title2{font-size:14px!important;font-weight:400!important;line-height:1.4em;margin:0 0 3px;max-height:38px}
span.blanter_title a{color:#333}span.blanter_title a:hover{color:#07ACEC;text-decoration:none}
span.blanter_summary{display:block;line-height:1.6em;font-size:13px;text-overflow:ellipsis;margin:10px 0 0}
span.blanter_meta{display:block;font-family:'Open Sans',sans-serif;font-size:11px;font-weight:400;color:#aaa;text-transform:uppercase}
span.blanter_meta a{color:#aaa;display:inline-block}
span.blanter_meta_date,span.blanter_meta_comment,span.blanter_meta_more{display:inline-block;margin-right:10px}
span.blanter_meta_comment a:before{content:"\f0e6";font-family:FontAwesome;font-style:normal;font-weight:400;text-decoration:inherit;padding-right:5px}
span.blanter_meta_comment a:hover{color:#07ACEC!important}
span.blanter_meta_date:before{content:"\f133";font-family:FontAwesome;font-style:normal;font-weight:400;text-decoration:inherit;padding-right:5px}
ul.blanter_thumbs2 li a:hover,ul.blanter_thumbs li a:hover{color:#07ACEC;text-decoration:none}
@media only screen and (max-width:768px){.tanggal i,.tags i{color:#ff8000!important}.blanter_right{width:100%;float:left;margin:0;padding:0}span.blanter_title2{max-height:33px!important}ul.blanter_thumbs2 li{border-bottom:0;width:58%;overflow:hidden;min-height:60px}.blanterlabel1 .widget-content,.blanterlabel2 .widget-content{margin-top:10px}span.blanter_summary,.blanter_left{display:none}span.blanter_title a{font-weight:700}span.blanter_title{margin:0 0 5px}ul.blanter_thumbs li{margin:0 0 10px;padding:0 0 10px;border-bottom:0}span.blanter_title2{font-size:18px;line-height:1.2em}}
@media only screen and (max-width:320px){ul.blanter_thumbs2 .cat_thumb2 img{width:80px;height:50px}.blanter_right{width:100%;float:left;margin:0;padding:0}ul.blanter_thumbs li{margin:0 0 10px;padding:0 0 10px}span.blanter_title2{font-size:18px;line-height:1.2em}}
@media screen and (max-width:260px){.blanter_right{width:100%;float:left;margin:0;padding:0}ul.blanter_thumbs li{margin:0 0 10px;padding:0 0 10px}span.blanter_title2{font-size:18px;line-height:1.2em}}
</style>
</b:if>
</b:if>2. dan copy paste kode javasrcipt di bawah ini dan letakan di atas kode </head>
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=0;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var u;try{u=r.media$thumbnail.url,u=u.replace("/s72-c/","/w"+thumb_width+"-h"+thumb_height+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10),g=new Array;g[1]="January",g[2]="February",g[3]="March",g[4]="April",g[5]="May",g[6]="June",g[7]="July",g[8]="August",g[9]="September",g[10]="October",g[11]="November",g[12]="December",document.write('<span class="blanter_left">'),document.write('<ul class="blanter_thumbs">'),document.write("<li>"),1==showpostthumbnails&&document.write('<a href="'+n+'"><div class="cat_thumb"><span class="rollover"></span><img width="'+thumb_width+'" height="'+thumb_height+'" alt="'+m+'" src="'+u+'"/></div></a>'),document.write('<span class="blanter_title"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";if(document.write('<span class="blanter_meta">'),1==showpostdate&&(v=v+'<span class="blanter_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum&&("1 Comments"==l&&(l="1 Comments"),"0 Comments"==l&&(l="0 Comments"),showcomment='<span class="blanter_meta_comment"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore&&(v=v+'<span class="blanter_meta_more"><a href="'+n+'" class="url" target ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write('<span class="blanter_summary">'),"content"in r)var y=r.content.$t;else if("summary"in r)var y=r.summary.$t;else var y="";var k=/<\S[^>]*>/g;if(y=y.replace(k,""),1==showpostsummary)if(y.length<numchars)document.write(""),document.write(y),document.write("");else{document.write(""),y=y.substring(0,numchars);var $=y.lastIndexOf(" ");y=y.substring(0,$),document.write(y+"..."),document.write("")}document.write("</span>"),document.write("</li>"),document.write("</ul>"),document.write("</span>")}document.write('<span class="blanter_right">'),document.write('<ul class="blanter_thumbs2">');for(var e=1;e<numposts2;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=1;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var x;try{x=r.media$thumbnail.url.replace("/s72-c/","/w"+thumb_width2+"-h"+thumb_height2+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),x=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb2}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10);1==showpostthumbnails2&&document.write('<a href="'+n+'"><div class="cat_thumb2"><img width="'+thumb_width2+'" height="'+thumb_height2+'" alt="'+m+'" src="'+x+'"/></div></a>'),document.write("<li>"),document.write('<span class="blanter_title blanter_title2"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";document.write('<span class="blanter_meta blanter_meta2">'),1==showpostdate2&&(v=v+'<span class="blanter_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum2&&("1 Comment"==l&&(l="1 Comments"),"0 Comment"==l&&(l="0 Comments"),showcomment='<span class="blanter_meta_comment blanter_meta_comment2"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore2&&(v=v+'<span class="blanter_meta_more blanter_meta_more2"><a href="'+n+'" class="url" target ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write("</li>")}document.write("</ul>"),document.write("</span>")}
//]]>
</script>
<script type='text/javascript'>
var numposts=1,numposts2=9,showpostthumbnails=!0,showpostthumbnails2=!0,displaymore=!1,displaymore2=!1,showcommentnum=!0,showcommentnum2=!1,showpostdate=!0,showpostdate2=!0,showpostsummary=!0,numchars=150,thumb_width=310,thumb_height=160,thumb_width2=100,thumb_height2=55,no_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCqjAbpykqAcqqR0koZuEB4QazrrJoJVD92DTAtJXgt1TSTuIRcsqZXplJLZYrpLofZX1OGx1H9tdhNJ-pYv8aFwkRmFdnVV-MuhL_s6eKLSkUghUpa9VyrUIOuY5hFygjvbcWF_C7P5Q/s320/blanter_thumb.png",no_thumb2="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfSe6ZBlj1sZiVtVQa_Rwahyphenhyphen3-MLcaIUY8REfM41e1_dyAQyYtllU6mmTgwMV82MCoh5o2wwAElYWONaANuVqlHK3CsaG1ES6TIPgmWzS_Kja4XR2m_oQ7RJOjXgZfrqC-2wYfgCJVIIg/s1600/blanterthumb_small.png";
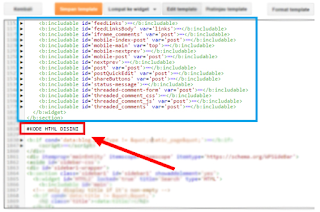
</script> 3. dan lihat gambar di bawah ini lalu letakan kode html di bawah ini :
 |
| html code |
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='blanterlabel1-wrapper'>
<b:section class='blanterlabel1' id='blanterlabel1' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML80' locked='false' title='Berita' type='HTML'>
<b:includable id='main'>
<h2><span class='data-title'><data:content/></span><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>View All</a></span></h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='blanterlabel2-wrapper'>
<b:section class='blanterlabel2' id='blanterlabel2' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML81' locked='false' title='Info Menarik' type='HTML'>
<b:includable id='main'>
<h2><span class='data-title'><data:content/></span><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>View All</a></span></h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</b:if>4. jika sudah selesai simpan template selanjutnya buka tata letak / layout dan tambah widget html/javascript, dan kalian hanya mengetikan label yang ingin di tampilkan di recent post, lengkapnya seperti gambar di bawah ini.
 |
| isi dengan label |
terima kasih telah berkunjung ke blog sederhana ini. jangan lupa komentar jika mengalami masalah.
source : http://www.idblanter.com/2016/03/memasang-widget-recent-post-berdasarkan-label.html






COMMENTS